Vor kurzem hatte ich das Problem, dass in einem Windows Store Kundenprojekt das User Interface umgetauscht werden sollte.
Die Business Applikation war nahezu fertig und plötzlich sollte die APP von quasi dunkel nach sehr hell wechseln.
Zum Glück war das innerhalb von Minuten erledigt. Dank den beiden Application Themes: Dark und Light.
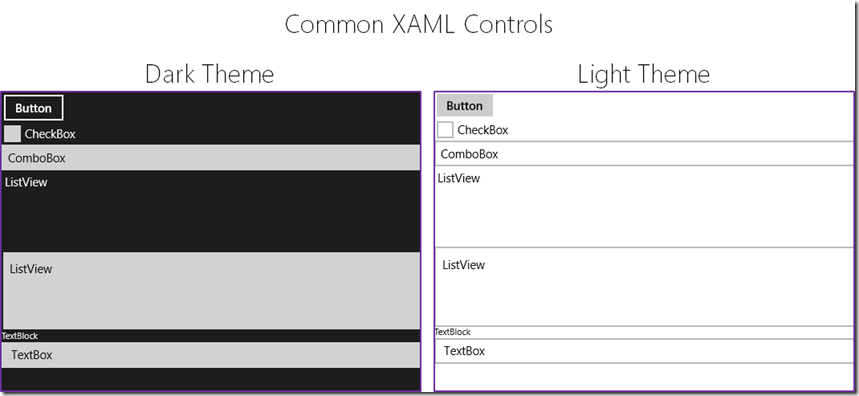
Das würde z. B. so, oder eben so aussehen:

Am Einfachsten verändert man die Einstellung in der App.xaml Datei, indem Ihr den
RequestedTheme="Light" oder RequestedTheme="Dark" setzt.
Falls Ihr das nicht im App.xaml machen möchtet, dann klappt das auch per Code im Konstruktor der App.xaml.cs
(ACHTUNG: später klappt das nicht mehr).
RequestedTheme = ApplicationTheme.Light;
Vorsicht: Das klappt auch nicht, wenn eure Anwender im high contrast mode arbeiten…
Die Definitionen für die Themes findet Ihr übrigens auf eurer Festplatte:
"c:\Program Files (x86)\Windows Kits\8.0\Include\WinRT\Xaml\Design\themeresources.xaml"
Ihr könnt das Aussehen eures Fensters übrigens auch in Visual Studio direkt testen, ohne die Applikation laufen zu lassen, und zwar über das (Menü Design->) Device Fenster.
Ich wünsche euch Viel Spass mit den beiden Application Themes!



No comments:
Post a Comment